DisplayTag Tutorial

DisplayTag Tutorial explains about How to implement pagination using displaytag Table Decorator
Displaytag is free and open source library that helps to manipulate data inside a table. By using this library we can achieve various functionalities such as paging, sorting and exporting to different formats such as CSV, Excel, XML or PDF.
Displaytag is highly customizable as per the requirement, we can change the look and feel by simply editing the css
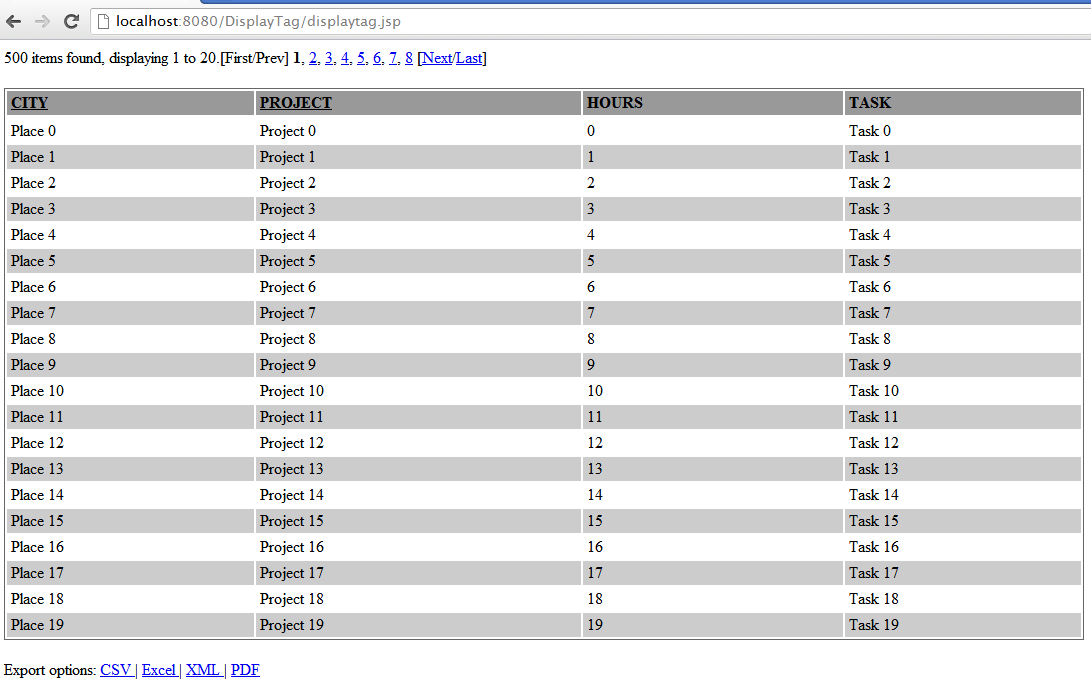
You can see the below example demonstrating the usage of DisplayTag Table Decorator
Required Libraries
You need to download
Following jar must be in classpath (you can get following libraries after you download displaytag package as per step 2, you need to just extract displaytag-examples-1.2.war)
After extracting the war file, you can get the jar's inside displaytag-examples-1.2->WEB-INF->lib
- commons-beanutils-1.7.0.jar
- commons-collections-3.1.jar
- commons-lang-2.3.jar
- displaytag-1.2.jar
- itext-1.3.jar
- jcl104-over-slf4j-1.4.2.jar
- log4j-1.2.13.jar
- poi-3.2-FINAL.jar
- slf4j-api-1.4.2.jar
- slf4j-log4j12-1.4.2.jar
Please find the project structure for this

The following properties are present in the Project model(Domain Object)
Here I am creating a Project.java (Domain object) and created 500 instance of Project object and stored in an ArrayList, for showing pagination
public class Project {
private String City;
private String Project;
private String Amount;
private String Task;
public String getCity() {
return City;
}
public void setCity(String city) {
City = city;
}
public String getProject() {
return Project;
}
public void setProject(String project) {
Project = project;
}
public String getAmount() {
return Amount;
}
public void setAmount(String amount) {
Amount = amount;
}
public String getTask() {
return Task;
}
public void setTask(String task) {
Task = task;
}
}
style.css
table { border: 1px solid #666; width: 80%; margin: 20px 0 20px 0 !important; } th,td { padding: 2px 4px 2px 4px !important; text-align: left; vertical-align: top; } thead tr { background-color: #999999; } th.sorted { background-color: #CCCCCC; } th a,th a:visited { color: black; } th a:hover { text-decoration: underline; color: black; } th.sorted a,th.sortable a { background-position: right; display: block; width: 100%; } tr.odd { background-color: #fff } tr.tableRowEven,tr.even { background-color: #CCCCCC } .group-1 { font-weight:bold; padding-bottom:10px; border-top:1px solid black; } .group-2 { font-style:italic; border-top: 1px solid black; } .grouped-table tr.even { background-color: #fff; } .grouped-table tr.odd { background-color: #fff; }
displaytag.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <%@ taglib uri="http://displaytag.sf.net" prefix="display"%> <%@ page import="java.util.ArrayList,com.displaytag.Project"%> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>display tag</title> <link href="css/style.css" rel="stylesheet" type="text/css" /> </head> <% ArrayList<Project> projectList = new ArrayList<Project>(); for (int i = 0; i < 500; i++) { Project project = new Project(); project.setCity("Place " + i); project.setProject("Project " + i); project.setAmount(i + ""); project.setTask("Task " + i); projectList.add(project); } request.setAttribute("table", projectList); %> <body> <display:table name="table" sort="list" pagesize="20" id="table1" export="true"> <display:column property="city" title="CITY" group="1" sortable="true" headerClass="sortable" /> <display:column property="project" title="PROJECT" group="2" sortable="true" headerClass="sortable" /> <display:column property="amount" title="HOURS" /> <display:column property="task" title="TASK" /> <display:setProperty name="export.excel.filename" value="ActorDetails.xls" /> <display:setProperty name="export.pdf.filename" value="ActorDetails.pdf" /> <display:setProperty name="export.csv.filename" value="ActorDetails.csv" /> <display:setProperty name="export.pdf" value="true" /> </display:table> </body> </html>
You can now able to avail the column sorting functionality the by clicking the underlined (CITY) or (PROJECT) columns (see the below screenshot)
You can also able to export the data into different formats by clicking the Export options available below the table (see the below screenshot)
Output